本文共 5958 字,大约阅读时间需要 19 分钟。
点按手势
Xamarin.Forms按钮响应手指点击,但您实际上可以从任何派生自View的类中获取手指点击,包括Label,BoxView和Frame。 这些点击事件不会内置到View类中,但View类会定义名为GestureRecognizers的属性。 通过向此GestureRecognizers集合添加对象来启用点击。 可以将从GestureRecognizer派生的任何类的实例添加到此集合中,但毫无疑问最有用的是TapGes?tureRecognizer。
以下是在代码中将TapGestureRecognizer添加到BoxView的方法:BoxView boxView = new BoxView{ Color = Color.Blue};TapGestureRecognizer tapGesture = new TapGestureRecognizer();tapGesture.Tapped += OnBoxViewTapped;boxView.GestureRecognizers.Add(tapGesture); TapGestureRecognizer还定义了NumberOfTapsRequired属性,默认值为1.将其设置为2以实现双击。
要生成Tapped事件,View对象必须将其IsEnabled属性设置为true,将其Is?Visible属性设置为true(或者根本不可见),并将其InputTransparent属性设置为false。 这些都是默认条件。Tapped处理程序看起来就像Button的Clicked处理程序:void OnBoxViewTapped(object sender, EventArgs args){ } 如您所知,事件处理程序的sender参数通常是触发事件的对象,在本例中是TapGestureRecognizer对象。 这没什么用。 相反,Tapped处理程序的sender参数是被轻击的视图,在本例中是BoxView。 那更有用!
与Button类似,TapGestureRecognizer也定义了Command和CommandParameter属性; 这些在实现MVVM设计模式时使用,将在后面的章节中讨论。TapGestureRecognizer还定义了名为TappedCallback和TappedCallback?参数的属性以及包含TappedCallback参数的构造函数。 这些都已弃用,不应使用。在XAML中,您可以通过将GestureRecognizers集合表示为属性元素,将TapGestureRecognizer附加到视图:像往常一样,XAML比同等代码略短。
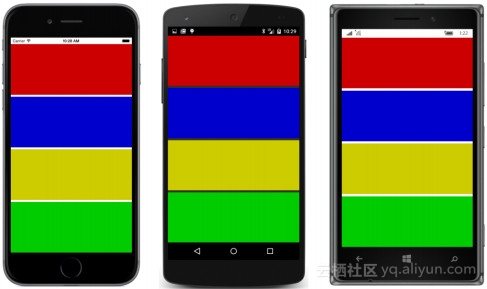
让我们制作一个受首批独立计算机游戏之一启发的程序。这个游戏的Xamarin.Forms版本叫做MonkeyTap,因为它是一个仿制游戏。 它包含四个BoxView元素,颜色为红色,蓝色,黄色和绿色。 当游戏开始时,其中一个BoxView元素会闪烁,然后您必须点击该BoxView。 BoxView再次闪烁,然后你必须按顺序点击两个。 然后那两个闪光之后是第三个,依此类推。 (原版也有声音,但是MonkeyTap没有。)这是一场相当残酷的游戏,因为没有办法获胜。 在你输球之前,比赛一直在变得越来越难。MonkeyTapPage.xaml文件实例化了四个BoxView元素和一个标记为“Begin”的中心的Button。这里的所有四个BoxView元素都附有一个TapGestureRecognizer,但它们还没有作为?签名颜色。 这是在代码隐藏文件中处理的,因为颜色不会保持不变。 需要更改颜色以获得闪烁效果。
代码隐藏文件以一些常量和变量字段开头。 (你会注意到其中一个被标记为受保护;在下一章中,一个类将从这一个派生出来并且需要访问该字段。某些方法也被定义为受保护。)public partial class MonkeyTapPage{ const int sequenceTime = 750; /* in msec */ protected const int flashDuration = 250; const double offLuminosity = 0.4; /* somewhat dimmer */ const double onLuminosity = 0.75; /* much brighter */ BoxView[] boxViews; Color[] colors = { Color.Red, Color.Blue, Color.Yellow, Color.Green }; List sequence = new List (); int sequenceIndex; bool awaitingTaps; bool gameEnded; Random random = new Random(); public MonkeyTapPage() { InitializeComponent(); boxViews = new BoxView[] { boxview0, boxview1, boxview2, boxview3 }; InitializeBoxViewColors(); } void InitializeBoxViewColors() { for ( int index = 0; index < 4; index++ ) boxViews[index].Color = colors[index].WithLuminosity( offLuminosity ); }} 构造函数将所有四个BoxView元素放在一个数组中; 这允许它们被一个值为0,1,2和3的简单索引引用.InitializeBoxViewColors方法将所有Box?View元素设置为略微暗淡的非崩溃状态。
该程序现在正在等待用户按下“开始”按钮以启动第一个游戏。 相同的Button处理重放,因此它包含BoxView颜色的冗余初始化。 Button处理程序还准备通过清除序列列表并调用StartSequence来构建闪存的BoxView元素序列:public partial class MonkeyTapPage{ protected void OnStartGameButtonClicked( object sender, EventArgs args ) { gameEnded = false; startGameButton.IsVisible = false; InitializeBoxViewColors(); sequence.Clear(); StartSequence(); } void StartSequence() { sequence.Add( random.Next( 4 ) ); sequenceIndex = 0; Device.StartTimer( TimeSpan.FromMilliseconds( sequenceTime ), OnTimerTick ); }} StartSequence将新的随机整数添加到序列列表,将sequenceIndex初始化为0,并启动计时器。
在正常情况下,为序列列表中的每个索引调用计时器滴答处理程序,并通过调用FlashBoxView使相应的BoxView闪烁。 当序列结束时,计时器处理程序返回false,同时通过设置awaitingTaps指示用户模仿序列的时间:public partial class MonkeyTapPage{ bool OnTimerTick() { if ( gameEnded ) return(false); FlashBoxView( sequence[sequenceIndex] ); sequenceIndex++; awaitingTaps = sequenceIndex == sequence.Count; sequenceIndex = awaitingTaps ? 0 : sequenceIndex; return(!awaitingTaps); } protected virtual void FlashBoxView( int index ) { boxViews[index].Color = colors[index].WithLuminosity( onLuminosity ); Device.StartTimer( TimeSpan.FromMilliseconds( flashDuration ), () => { if ( gameEnded ) return(false); boxViews[index].Color = colors[index].WithLuminosity( offLuminosity ); return(false); } ); }} 闪光灯的持续时间仅为四分之一秒。 FlashBoxView方法首先设置亮色的亮度并创建一个“一次性”计时器,因为计时器回调方法(此处表示为lambda函数)返回false并在恢复颜色的亮度后关闭计时器。
如果游戏已经结束(仅在用户犯了错误的情况下发生),则BoxView元素的Tapped处理程序忽略点击,如果用户过早地点击而不等待程序通过序列,则结束游戏。 否则,它只是将点击的BoxView与序列中的下一个进行比较,如果正确则闪烁BoxView,否则结束游戏:public partial class MonkeyTapPage{ protected void OnBoxViewTapped( object sender, EventArgs args ) { if ( gameEnded ) return; if ( !awaitingTaps ) { EndGame(); return; } BoxView tappedBoxView = (BoxView) sender; int index = Array.IndexOf( boxViews, tappedBoxView ); if ( index != sequence[sequenceIndex] ) { EndGame(); return; } FlashBoxView( index ); sequenceIndex++; awaitingTaps = sequenceIndex < sequence.Count; if ( !awaitingTaps ) StartSequence(); } protected virtual void EndGame() { gameEnded = true; for ( int index = 0; index < 4; index++ ) boxViews[index].Color = Color.Gray; startGameButton.Text = "Try again?"; startGameButton.IsVisible = true; }} 如果用户设法将序列“ape”一直通过,则另一个对StartSequence的调用会向序列列表添加一个新索引并开始播放该新索引。 不过,最终会有一个对EndGame的调用,它会将所有方框颜色为灰色以强调结束,并重新启用Button以便有机会再次尝试。
点击并隐藏Button后的程序:
我知道我知道。 游戏是没有声音的真正拖累。
让我们借助下一章的机会来解决这个问题。转载地址:http://zwqrl.baihongyu.com/